Είχαμε δεί παλιότερα ενα σύντομο review της γλώσσας προγραμματισμού Livecode. Αποφάσισα να γράψω κάποια άρθρα, όπου σε κάθε ένα απο αυτά θα φτιάχνουμε και μια απλή εφαρμογή. Θα είναι προγράμματα που θα μας βοηθήσουν να μάθουμε την γλώσσα λίγο καλύτερα. Ούτως η άλλος αυτή η γλώσσα δεν απευθύνεται μόνο σε προγραμματιστές, αλλά σε όποιον έχει την διάθεση να κάτσει να προγραμματίσει μια εφαρμογή με μια απλή γλώσσα προγραμματισμού.
Είδα οτι το ενδιαφέρον σας είναι μεγάλο, ιδιαίτερα απο ανθρώπους που δεν ξέρουν προγραμματισμό, αλλά θέλουν να ασχοληθούν με την ανάπτυξη εφαρμογών για το κινητό τους και ειλικρινά δεν μπορώ να σκεφτώ καλύτερο τρόπο από το Livecode. Θα προσπαθήσω να σας εξηγήσω ότι μπορώ, αλλά καλό είναι να αποκτήσετε και εσείς μια έστω μικρή επαφή με το Livecode, πρίν διαβάσετε αυτά τα άρθρα.
Το πρώτο πρόγραμμα που θα φτιάξουμε είναι ένα πολύ απλό boolean expression calculator. Είναι ένα χρήσιμο πρόγραμμα να εξασκηθούμε με τις πράξεις boolean στο Livecode. Οι τελεστές που υπάρχουν στο Livecode είναι
Η χρήση του προγράμματος λοιπόν έχει ως εξής. Θα εισάγει ο χρήστης 2 τιμές προς σύγκριση. Και θα επιλέγει έναν τελεστή απο τους παραπάνω. Θα πατάει calculate για να πάρει true ή false, σαν αποτέλεσμα.
Θέλουμε λοιπόν να φτιάξουμε μια φόρμα, όπου θα έχει τα εξής
2 Push buttons
2 Text entry fields
2 Labels
1 Option Menu
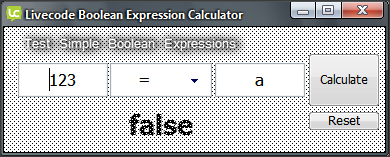
Εγώ έφτιαξα αυτή την φόρμα, εσείς μπορείτε εδώ να αυτοσχεδιάσετε όσο θέλετε, αρκεί να έχετε συμπεριλάβει τα παραπάνω αντικείμενα.
Ονομάστε τα αντικείμενά σας όπως θέλετε.Ούτως η άλλος στο τέλος του άρθρου θα σας έχω και το livecode αρχείο για να το κοιτάξετε. Εγώ ονόμασα τα 2 κουμπιά btn_calc και btn_reset. Τα δυο text entry fields σαν tb_opA και tb_opB. Το label που βγάζει το αποτέλεσμα το ονόμασα lbl_result. Το label με τον τίτλο του προγράμματος δεν είναι αναγκαίο να το ονομάσουμε αν και είναι καλή πρακτική. om_operators ονόμασα το Option menu.
Αφού φτιάξετε λοιπόν την φόρμα όπως σας αρέσει, μπορούμε να περάσουμε να συμπληρώσουμε κώδικα στα 3 αντικείμενα μας. Πρίν αρχίσουμε με τον κώδικα μας, ας πάμε να εισάγουμε όλους τους τελεστές στο οption Menu. Δεξί κλίκ λοιπόν στο option menu και property inspector. Οι τελεστές μπαίνουν στο menu items. Προσοχή εδώ μην αφήσετε κάποια κενή σειρά. Αν αφήσατε, απλά πατήστε backspace μέχρι να βρεθείτε στον τελευταίο τελεστή που γράψατε.
Είμαστε έτοιμοι λοιπόν τώρα να γράψουμε τον κωδικά μας. Ο κώδικας θα μπεί σε τρία αντικείμενα. Ας αρχίσουμε με τον πιο εύκολο,
Δεξί κλίκ στο κουμπι reset και edit script.
Το καλό με την Livecode είναι οτι ο κώδικας τις περισσότερες φορές είναι τόσο απλός στο διάβασμα που δεν χρειάζεται εξήγηση. Όταν πατάμε το reset, γράφουμε μηδέν στα δυο text entry fields μας και βάζουμε στο label που δείχνει το αποτέλεσμα ένα κενό string. Απλά σβήνουμε αυτό που γράφει.
Ας πάμε τώρα στο option menu. Θέλουμε κάθε φορά που ο χρήστης επιλέγει ένα τελεστή να ξέρουμε ποιόν επέλεξε. Πάλι δεξί κλίκ στο option menu αυτή την φορά και edit code. Εδώ θα δούμε κάτι καινούργιο απο αυτό που κάναμε στο κουμπί reset. Μας περιμένει όπως βλέπουμε μια εντολή switch. Η switch όπως θα δείτε και στο manual, μας επιτρέπει να κρατήσουμε την όποια επιλογή έκανε ο χρήστης στο option menu. Την switch μπορούμε βέβαια να την χρησιμοποιήσουμε και σε απλές μεταβλητές, αλλά αυτό θα το δούμε πιο κάτω.
Εδω έχουμε δύο επιλογές. Η θα χρησιμοποιήσουμε την switch και καλό είναι σαν αρχάριοι να το κάνουμε για να εξασκηθούμε με αυτή παρόλο που το βήμα είναι περιττό μιας και η επιλογή του χρήστη αποθηκεύεται στο pItemName.
O κώδικας της switch λοιπόν είναι αυτός
Η μεταβλητή goperator είναι μια global μεταβλητή. Που σημαίνει οτι μπορώ να έχω πρόσβαση σε αυτή από κάθε αντικείμενο. Οι απλές μεταβλητές ισχύουν μόνο για ένα event κάθε αντικειμένου όπως πχ mouseUp, mouseDown κλπ. Εδώ όμως θέλω αυτό που διάλεξε ο χρήστης και θα το πάρω απο τo menu option, να το διαβάσω και στην mouseUp του κουμπιού btn_calc.
Δηλώνω λοιπόν μια μεταβλητή ως global και οποιοδήποτε όνομα θέλω. Εγω διάλεξα το g(lobal)operator. goperator δηλαδή. Απο εκεί και πέρα για κάθε τελεστή που έχουμε γράψει, ελέγχουμε αν αληθεύουν οι περιπτώσεις. Αν πχ ο χρήστης διάλεξε το ">=" τότε αυτό το σημειώνουμε στην goperator.
H δεύτερη και πιο εύκολη επιλογή μας είναι να σβήσουμε την switch και απλά να αναθέσουμε κατευθείαν τα περιεχόμενα στην global μεταβλητή μας.
Μπορείτε να διαλέξετε όποιο τρόπο θέλετε.
Πάμε τώρα να γράψουμε τον κώδικα για το τελευταίο αντικείμενο μας. Το btn_calc.
Σε κάθε συμβάν που θέλω να χρησιμοποιήσω μια global μεταβλητή, πρέπει πάντα να την δηλώνω στην αρχή ή κάπου μέσα στον κώδικα. Έτσι μπορώ να την χρησιμοποιήσω και εδώ και να είναι ουσιαστικά η ίδια μεταβλητή που δημιούργησα πρίν. Στην συνέχεια, οτι έχει βάλει ο χρήστης στα δυο text entry fields τα βάζω σε 2 μεταβλητές opA και opB. Και μετά τσεκάρω πάλι με switch την κάθε περίπτωση της μεταβλητής goperator.
Άν κάνατε τα πάντα σωστά, τότε το πρόγραμμα θα δουλέψει όπως το έχουμε σχεδιάσει. Παρακάτω υπάρχει το livecode αρχείο όπως είπαμε, σε περίπτωση που θέλετε να το κοιτάξετε.
Είδα οτι το ενδιαφέρον σας είναι μεγάλο, ιδιαίτερα απο ανθρώπους που δεν ξέρουν προγραμματισμό, αλλά θέλουν να ασχοληθούν με την ανάπτυξη εφαρμογών για το κινητό τους και ειλικρινά δεν μπορώ να σκεφτώ καλύτερο τρόπο από το Livecode. Θα προσπαθήσω να σας εξηγήσω ότι μπορώ, αλλά καλό είναι να αποκτήσετε και εσείς μια έστω μικρή επαφή με το Livecode, πρίν διαβάσετε αυτά τα άρθρα.
Το πρώτο πρόγραμμα που θα φτιάξουμε είναι ένα πολύ απλό boolean expression calculator. Είναι ένα χρήσιμο πρόγραμμα να εξασκηθούμε με τις πράξεις boolean στο Livecode. Οι τελεστές που υπάρχουν στο Livecode είναι
> μεγαλύτεροΠαρόλο που το = είναι ίδιο με το is, αλλά και το <> είναι το ίδιο με το is not, δηλαδή βγάζουν τα ίδια αποτελέσματα, θα τα συμπεριλάβουμε και αυτά.
< μικρότερο
>= μεγαλύτερο ίσο
<= μικρότερο ίσο
= ίσο
<> όχι ίσο
is είναι ίσο
is not δεν είναι ίσο
Η χρήση του προγράμματος λοιπόν έχει ως εξής. Θα εισάγει ο χρήστης 2 τιμές προς σύγκριση. Και θα επιλέγει έναν τελεστή απο τους παραπάνω. Θα πατάει calculate για να πάρει true ή false, σαν αποτέλεσμα.
Θέλουμε λοιπόν να φτιάξουμε μια φόρμα, όπου θα έχει τα εξής
2 Push buttons
2 Text entry fields
2 Labels
1 Option Menu
Εγώ έφτιαξα αυτή την φόρμα, εσείς μπορείτε εδώ να αυτοσχεδιάσετε όσο θέλετε, αρκεί να έχετε συμπεριλάβει τα παραπάνω αντικείμενα.
Ονομάστε τα αντικείμενά σας όπως θέλετε.Ούτως η άλλος στο τέλος του άρθρου θα σας έχω και το livecode αρχείο για να το κοιτάξετε. Εγώ ονόμασα τα 2 κουμπιά btn_calc και btn_reset. Τα δυο text entry fields σαν tb_opA και tb_opB. Το label που βγάζει το αποτέλεσμα το ονόμασα lbl_result. Το label με τον τίτλο του προγράμματος δεν είναι αναγκαίο να το ονομάσουμε αν και είναι καλή πρακτική. om_operators ονόμασα το Option menu.
Αφού φτιάξετε λοιπόν την φόρμα όπως σας αρέσει, μπορούμε να περάσουμε να συμπληρώσουμε κώδικα στα 3 αντικείμενα μας. Πρίν αρχίσουμε με τον κώδικα μας, ας πάμε να εισάγουμε όλους τους τελεστές στο οption Menu. Δεξί κλίκ λοιπόν στο option menu και property inspector. Οι τελεστές μπαίνουν στο menu items. Προσοχή εδώ μην αφήσετε κάποια κενή σειρά. Αν αφήσατε, απλά πατήστε backspace μέχρι να βρεθείτε στον τελευταίο τελεστή που γράψατε.
Είμαστε έτοιμοι λοιπόν τώρα να γράψουμε τον κωδικά μας. Ο κώδικας θα μπεί σε τρία αντικείμενα. Ας αρχίσουμε με τον πιο εύκολο,
Δεξί κλίκ στο κουμπι reset και edit script.
1: on mouseUp
2: put "0" into field "tb_opA"
3: put "0" into field "tb_opB"
4: set the text of field "lbl_result" to " "
5: end mouseUp
Ας πάμε τώρα στο option menu. Θέλουμε κάθε φορά που ο χρήστης επιλέγει ένα τελεστή να ξέρουμε ποιόν επέλεξε. Πάλι δεξί κλίκ στο option menu αυτή την φορά και edit code. Εδώ θα δούμε κάτι καινούργιο απο αυτό που κάναμε στο κουμπί reset. Μας περιμένει όπως βλέπουμε μια εντολή switch. Η switch όπως θα δείτε και στο manual, μας επιτρέπει να κρατήσουμε την όποια επιλογή έκανε ο χρήστης στο option menu. Την switch μπορούμε βέβαια να την χρησιμοποιήσουμε και σε απλές μεταβλητές, αλλά αυτό θα το δούμε πιο κάτω.
Εδω έχουμε δύο επιλογές. Η θα χρησιμοποιήσουμε την switch και καλό είναι σαν αρχάριοι να το κάνουμε για να εξασκηθούμε με αυτή παρόλο που το βήμα είναι περιττό μιας και η επιλογή του χρήστη αποθηκεύεται στο pItemName.
O κώδικας της switch λοιπόν είναι αυτός
1: on menuPick pItemName
2: global goperator
3: switch pItemName
4: case "="
5: put "=" into goperator
6: break
7: case "<>"
8: put "<>" into goperator
9: break
10: case ">"
11: put ">" into goperator
12: break
13: case "<"
14: put "<" into goperator
15: break
16: case ">="
17: put ">=" into goperator
18: break
19: case "<="
20: put "<=" into goperator
21: break
22: case "is"
23: put "is" into goperator
24: break
25: case "is not"
26: put "is not" into goperator
27: break
28: end switch
29: end menuPick
Η μεταβλητή goperator είναι μια global μεταβλητή. Που σημαίνει οτι μπορώ να έχω πρόσβαση σε αυτή από κάθε αντικείμενο. Οι απλές μεταβλητές ισχύουν μόνο για ένα event κάθε αντικειμένου όπως πχ mouseUp, mouseDown κλπ. Εδώ όμως θέλω αυτό που διάλεξε ο χρήστης και θα το πάρω απο τo menu option, να το διαβάσω και στην mouseUp του κουμπιού btn_calc.
Δηλώνω λοιπόν μια μεταβλητή ως global και οποιοδήποτε όνομα θέλω. Εγω διάλεξα το g(lobal)operator. goperator δηλαδή. Απο εκεί και πέρα για κάθε τελεστή που έχουμε γράψει, ελέγχουμε αν αληθεύουν οι περιπτώσεις. Αν πχ ο χρήστης διάλεξε το ">=" τότε αυτό το σημειώνουμε στην goperator.
H δεύτερη και πιο εύκολη επιλογή μας είναι να σβήσουμε την switch και απλά να αναθέσουμε κατευθείαν τα περιεχόμενα στην global μεταβλητή μας.
on menuPick pItemName
global goperator
put pItemName into goperator
end menuPick Μπορείτε να διαλέξετε όποιο τρόπο θέλετε.
Πάμε τώρα να γράψουμε τον κώδικα για το τελευταίο αντικείμενο μας. Το btn_calc.
1: on mouseUp
2: global goperator
3: put the text of field tb_opA into opA
4: put the text of field tb_opB into opB
5: switch goperator
6: case "="
7: set the text of field "lbl_result" to opA=opB
8: break
9: case "<>"
10: set the text of field "lbl_result" to opA<>opB
11: break
12: case "<"
13: set the text of field "lbl_result" to opA<opB
14: break
15: case ">"
16: set the text of field "lbl_result" to opA>opB
17: break
18: case "<="
19: set the text of field "lbl_result" to opA<=opB
20: break
21: case ">="
22: set the text of field "lbl_result" to opA>=opB
23: break
24: case "is"
25: set the text of field "lbl_result" to opA is opB
26: break
27: case "is not"
28: set the text of field "lbl_result" to opA is not opB
29: break
30: end switch
31: end mouseUp
Σε κάθε συμβάν που θέλω να χρησιμοποιήσω μια global μεταβλητή, πρέπει πάντα να την δηλώνω στην αρχή ή κάπου μέσα στον κώδικα. Έτσι μπορώ να την χρησιμοποιήσω και εδώ και να είναι ουσιαστικά η ίδια μεταβλητή που δημιούργησα πρίν. Στην συνέχεια, οτι έχει βάλει ο χρήστης στα δυο text entry fields τα βάζω σε 2 μεταβλητές opA και opB. Και μετά τσεκάρω πάλι με switch την κάθε περίπτωση της μεταβλητής goperator.
Άν κάνατε τα πάντα σωστά, τότε το πρόγραμμα θα δουλέψει όπως το έχουμε σχεδιάσει. Παρακάτω υπάρχει το livecode αρχείο όπως είπαμε, σε περίπτωση που θέλετε να το κοιτάξετε.